昨天的部分我們建立了 components 並修改了 component 的內容,讓畫面能夠顯示 Hello Angular!
基本的熟悉流程大概就是這樣子,今天就準備開始進入英雄之旅了!
首先我們要先建立名為 heroes 的 component
輸入 ng g c heroes
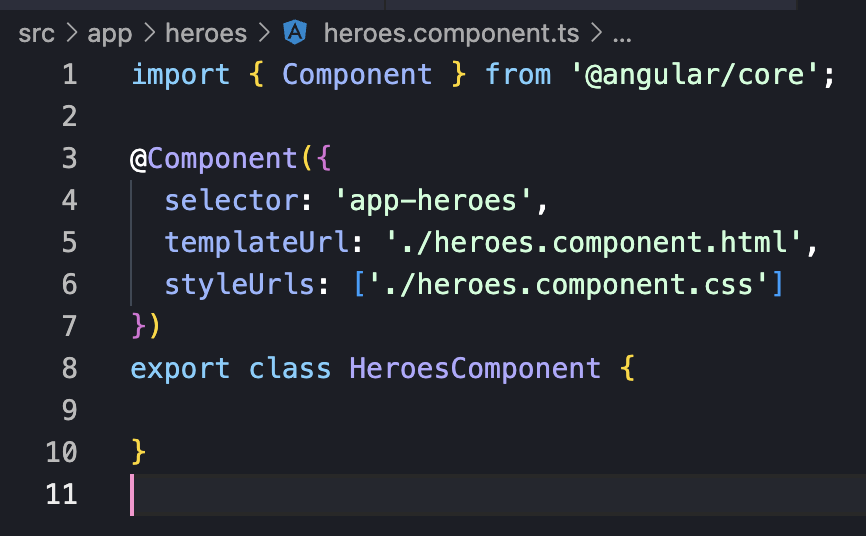
開啟 heroes.components.ts 檔的部分可以看到以下的內容!
@component 是 Angular 的裝飾器函式,主要用來為該元件指定 Angular 所需要的資料。
selector 指的是元件的 CSS 元素選擇器templateUrl 指的是元件的 template file urlstyleUrls 指的是元件的 CSS style url接下來我們新增一個 hero 屬性,並叫他 May
hero = 'May';
並在 html 修改內容
<h2>{{hero}}</h2>
則畫面就會顯示 May
現在讓我們修改一些內容,增加更多的東西。
建立一個Hero.ts檔並寫入內容
export interface Hero {
id:number;
name:string;
}
並在 heroes.components.ts import Hero 並新增以下內容
export class HeroesComponent {
hero: Hero = {
id: 1,
name: 'May',
};
}
這時候我們的 html 就需要做修改,因為改變的原本 hero 的屬性變成了字串。
修改如下
<h2>{{hero.name}} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div><span>name: </span>{{hero.name}}</div>
這時候我們的網頁也會改變
今天的部分就到這了,主要說明的單向綁定的一種內嵌綁定,明天見!
